-
Assessments: Recruiters
- Getting started
- Account settings
- Admin management
- Creating tests automatically
- Creating tests manually
- Test settings
- Sections and question pooling
- Libraries
- Multiple Choice Questions (MCQs)
- Programming
- Full stack
- SQL
- Data science
- Machine Learning (ML)
- DevOps
- Python project questions
- Selenium
- Java Project
- C# project questions
- Subjective
- Approximate
- Diagram
- File upload
- Invites
- Reports
- Billing
- HackerEarth Reports: Admins, Tests, and Teams
-
FaceCode
-
Assessments: ATS integrations
-
Assessments: Product updates
-
Assessments: Best practices
-
SSO
-
Upskilling
-
Assessments: Candidates
-
Problem setting for HackerEarth
-
Campus
-
Hackathons and Hiring Challenges
-
Frequently Asked Questions (FAQs)
Giving an interview on FaceCode
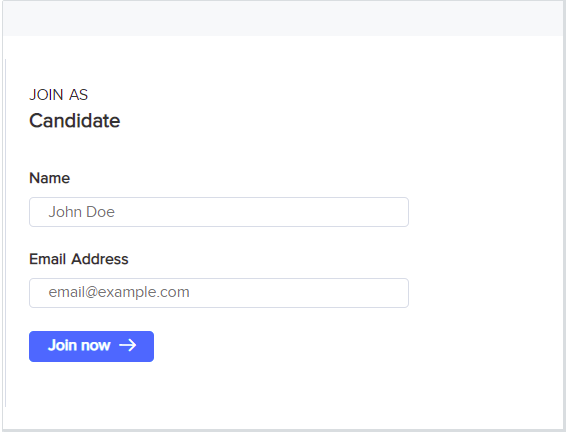
When you click on the interview link in your invitation email you will be taken to the FaceCode login page.
You will be asked to provide your Name and Email Address for the verification process.

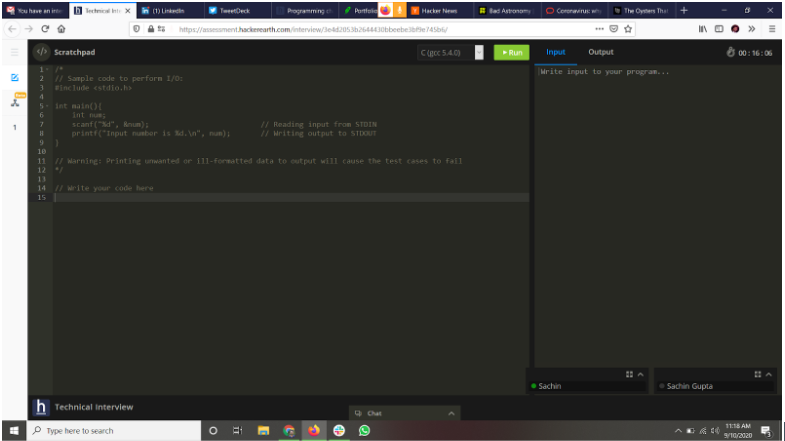
Once your details are verified, you will be redirected to the FaceCode page. The browser will prompt you to give mic and webcam access to the page, without that you will not be able to enter the interview.
Note: In certain browsers, if your webcam is being used with some other video conferencing application you will not be able to enter the FaceCode interview so make sure all other webcam apps are closed.
FaceCode has the following controls.