The Monaco editor
Currently, the Monaco editor is only available for the following question types: Programming, Golf, Approximation, SQL, and Data science.
HackerEarth is now embedded with a more reliable and efficient editor—the Monaco editor. This editor has various useful features that give candidates a better candidate experience.
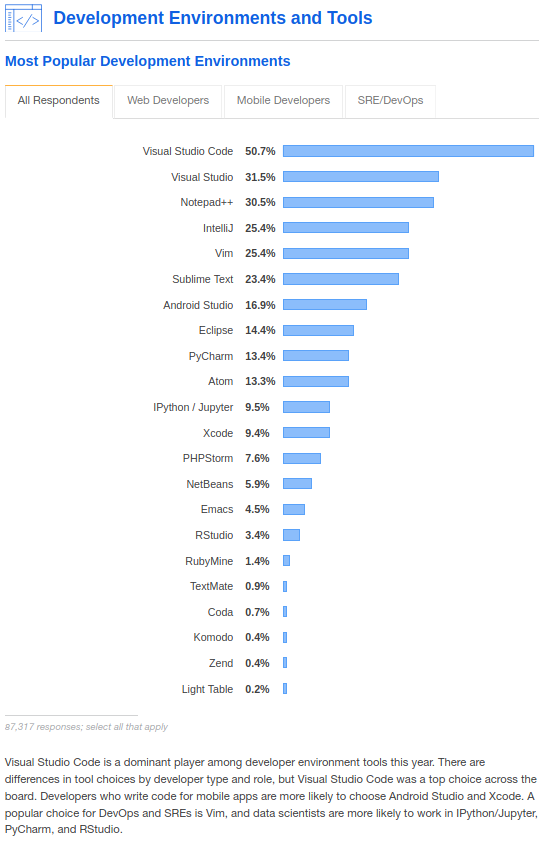
This editor powers one of the most popular and effective editors—Visual Studio Code (VS Code).

Image source: Stack Overflow 2019 Developer Survey
The VSCode editor includes embedded Git and provides support for debugging, syntax highlighting, intelligent code completion, snippets, and code refactoring. It is highly customizable and allows users to change the theme, keyboard shortcuts, preferences, and install extensions that add additional functionalities.
FeaturesThe features of the Monaco editor are as follows:
IntelliSenseCurrently, this feature is enabled only for C, C++, C++14, C++17, Java, Java 8, JavaScript(Node.js), Python, Python 3, and Python 3.8, Bash, Swift, and Typescript.
This term represents a variety of code features. These features include auto-completion of code, providing parameters and quick information, and displaying member lists.
Note: In this article, members represent classes, methods, variables, parameters, etc.
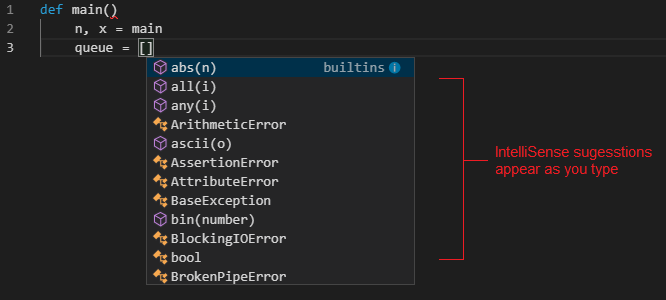
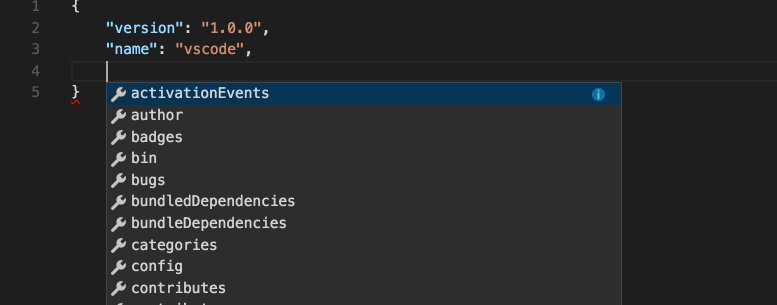
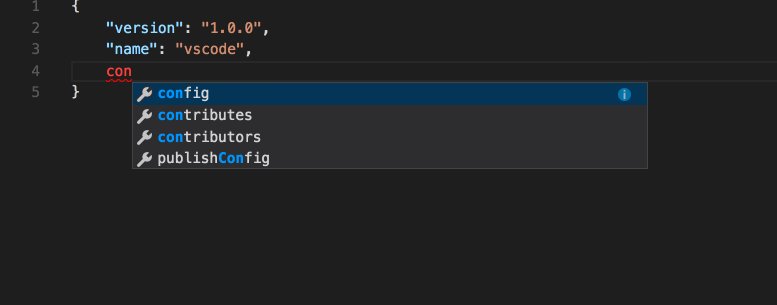
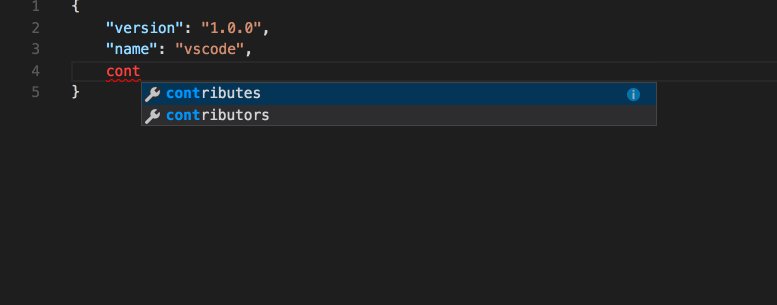
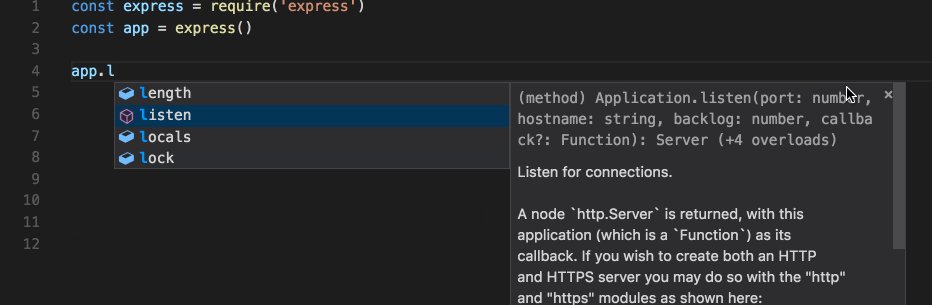
IntelliSense hinting or auto-completion of code
This feature can be enabled in the editor window by clicking Ctrl+Space or by entering a trigger character such as the dot character (.) in languages specifically Python, Java, and JavaScript or the scope-resolution operator (::) in languages specifically C++.
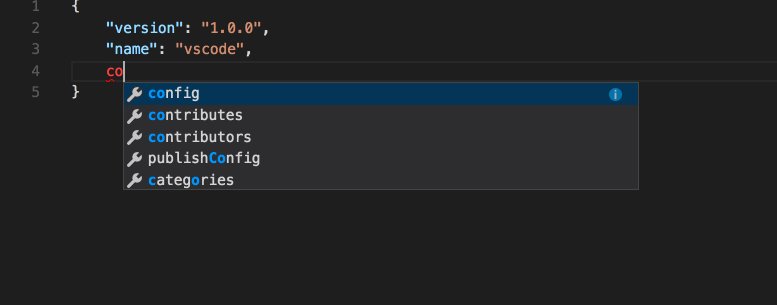
If you continue entering characters, then the list of members is displayed that only includes members containing the characters that you have entered.
To insert the selected member, press Tab or Enter from your keyboard.
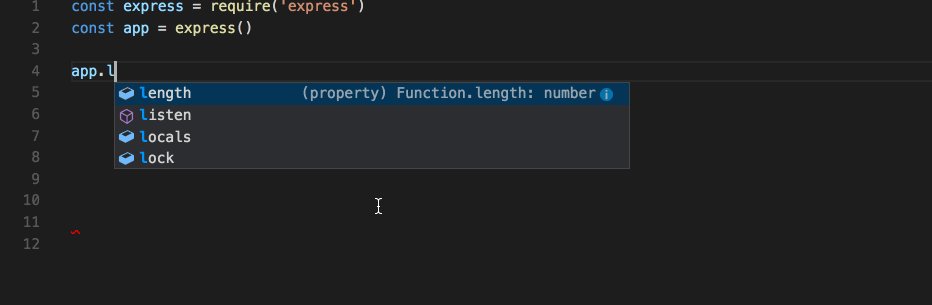
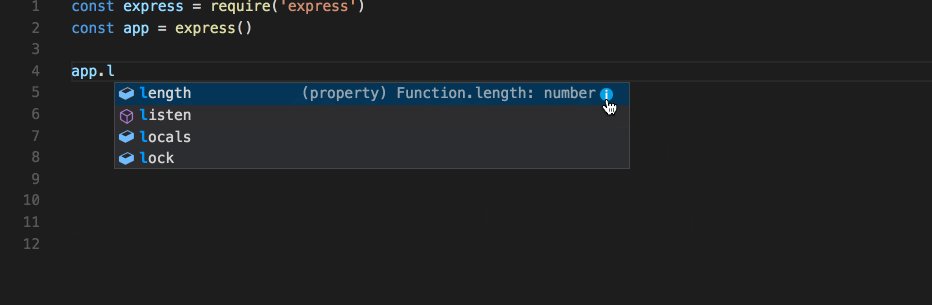
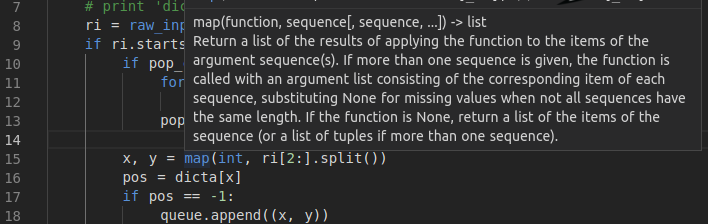
Documentation and quick information
You can view quick information for each method by either pressing Ctrl+Space or clicking the info ( ) icon. The accompanying explanation for the method or parameter expands to the side.
) icon. The accompanying explanation for the method or parameter expands to the side.
The explanation remains displayed and gets updated for all the members as you navigate the list. You can close by pressing Ctrl+Space again or by clicking the close ( ) icon.
) icon.
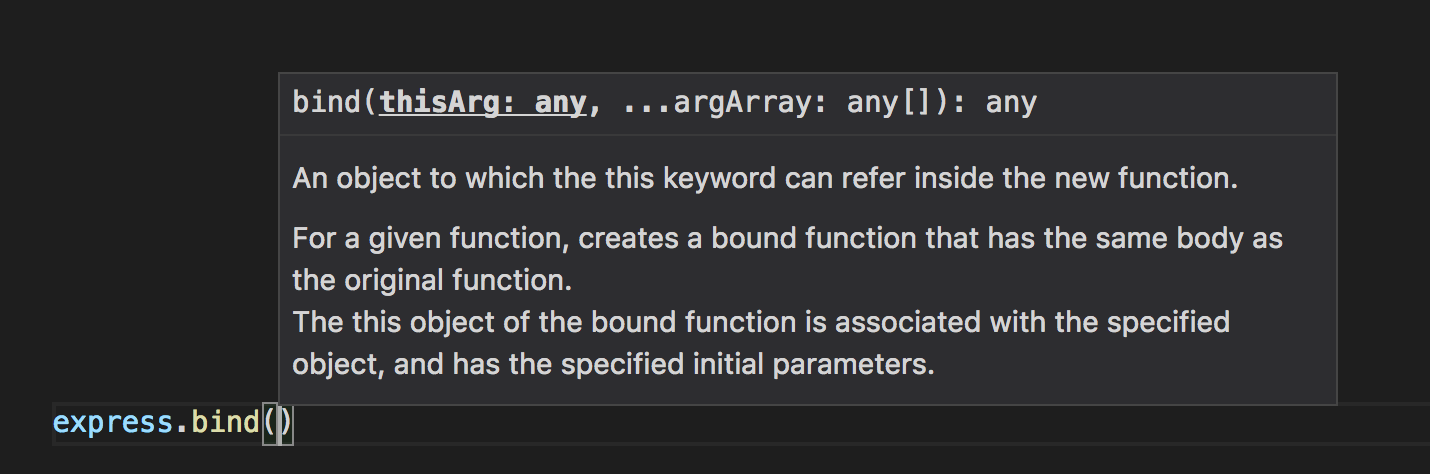
Parameter information and function signature
After selecting a method or member function, the parameter information is displayed. You can also hover over a function to view its documentation or explanation.

Code linting
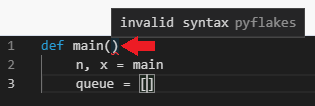
The real-time code linting feature highlights syntactical and stylistic problems in the source code. It helps candidates identify and correct precise programming errors or unconventional coding practices that can lead to errors.
For example, linting detects the use of an uninitialized or undefined variable, calls to undefined functions, missing parentheses, and issues such as attempting to redefine built-in types or functions.
Configurable
You can turn on and off the IntelliSense feature from the editor settings by following these steps:
- Click
 .
. - Click
 .
.
This Monaco editor is quite accessible. It has features that include:
- Adjustment of the font size
- High contrast colors that improve editor visibility
- Keyboard-only navigation that allows you to write your code without the help of a mouse, thus allowing you to optimize your code.
Keyboard shortcuts
The Monaco editor provides an exhaustive list of commands or keyboard shortcuts in the Command Palette. To access the Command Palette, press Ctrl+Shift+P.
Font sizes
You can change the font sizes by following these steps:
- Click
 .
. - Select Small, Medium, or Large.

Themes
You can change the themes of your editor screen by following these steps:
- Click
 .
. - Select High Contrast, Light, and Dark.

This editor includes the features that you require for highly productive source code editing.
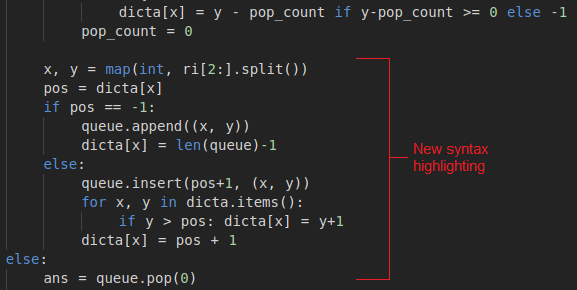
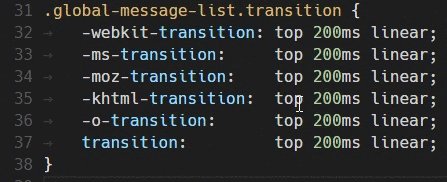
Syntax highlighting
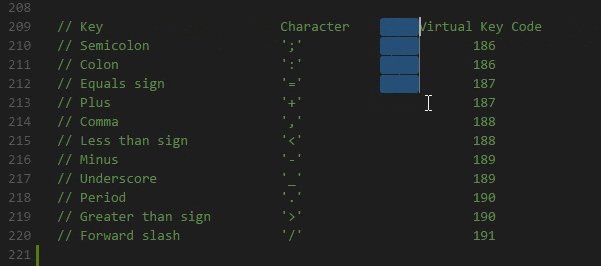
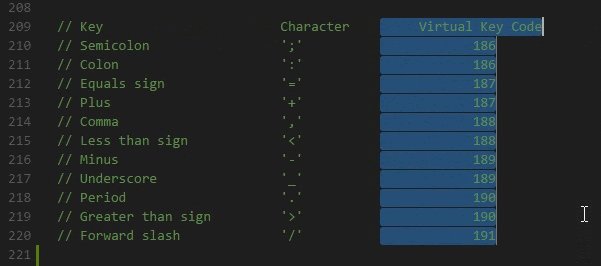
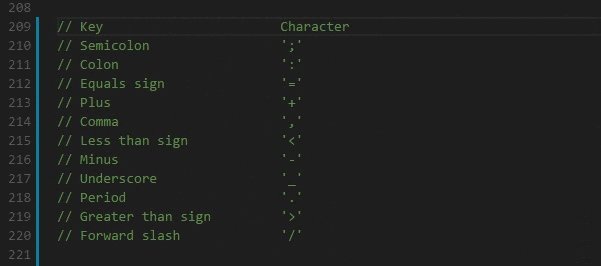
Multiselection


Selection of multiple columns

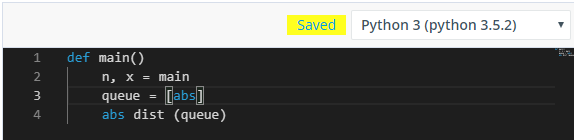
Code autosave
The code that you write gets autosaved to the system. 
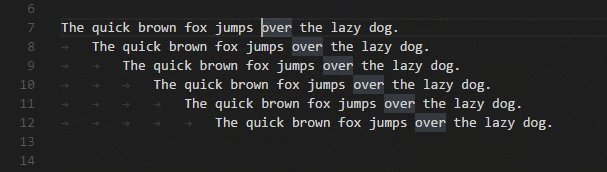
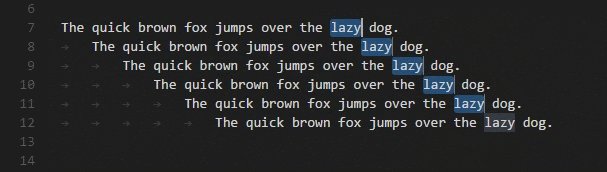
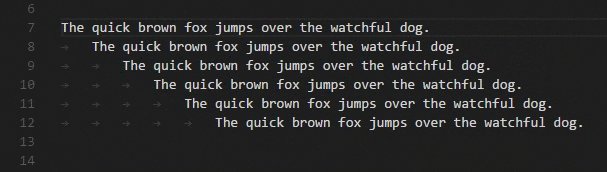
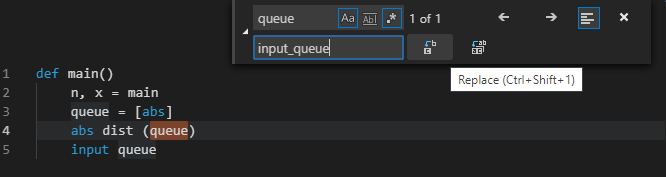
Find and Replace
You can search for characters and replace them as required.
The components of this feature are as follows:
| S. No. | Components | Description |
| 1 |
|
Enter the characters that you want to find in your code. |
| 2 |
|
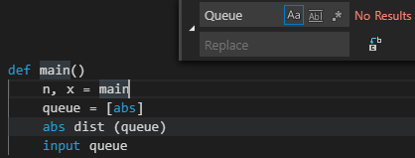
Click to find the characters that have the same letter case as the characters that you have entered in the Find section. The keyboard shortcut to enable this option is Alt+C. For example, if you are entering 'Queue' and you have enabled this option, then it does not find 'queue' and displays 'No Results'. 
|
| 3 | 
|
Click here to match the whole world that you have entered in the Find section. The keyboard shortcut to enable this option is Alt+W. |
| 4 | 
|
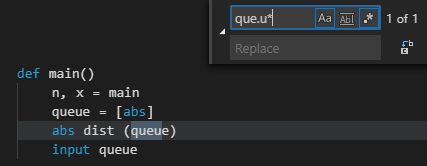
Click here to use the regular expressions while searching for the characters that you have entered in the Find section. For example, if you enter 'que.u*' and have enabled this option, then it finds 'queue' in your code. 
|
| 5 | 
|
Click here to search for the previous match. The keyboard shortcut to perform this task is Shift+F3. |
| 6 | 
|
Click here to search for the next match. The keyboard shortcut to perform this task is F3. |
| 7 | 
|
Click here to find the matched characters or words in a sequential manner. The keyboard shortcut to enable this option is Alt+L. |
| 8 | 
|
Click here to press the Esc button on your keyboard to close this module. |
| 9 |
|
Enter the characters or words that you want to replace the searched characters with. |
| 10 | 
|
Click here to replace one instance of the matched characters or words. The keyboard |
| 11 | 
|
Click here to replace all the occurrences of the matched words in your code. |
Indentation
You can select the number of spaces that are entered when you press Tab from your keyboard.
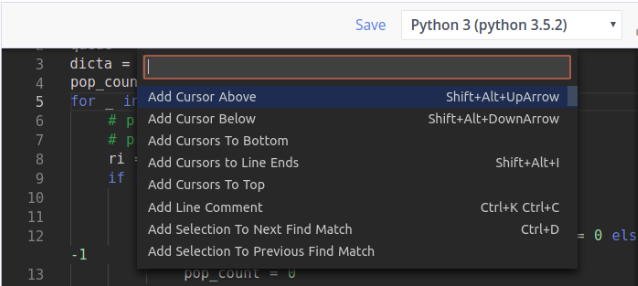
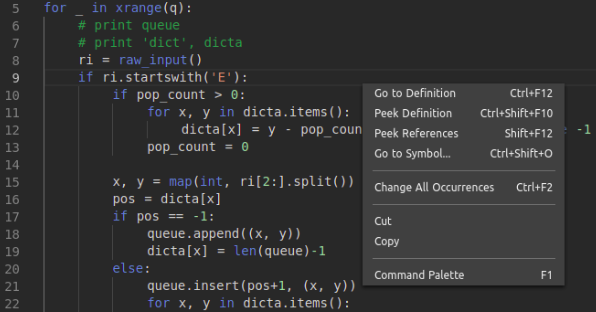
Context menu
You can view different options when you right-click on the mouse after selecting your code.
Favorite language
You can also set a favorite language in which you can code. If you are comfortable to write your code in Python 3, then follow these steps to set it as your favorite language:
- Click
 .
. - Click Set Python 3 as favorite.
Default code template
You can set a default code template for all the coding-related questions in your test. To set a default code template, follow these steps:
- Click
 .
. - Click Set as default template.
Earlier, all settings-related data were stored in your browser. Now, your preferences are saved to or retrieved from HackerEarth's databases.
This allows us to retrieve the editor state in a reliable way even in scenarios such as:
- Page reloads
- System crashes
- Multiple candidates are attempting tests on the same system
- You change your system while attempting the test